えやみぐさ: blog.aoirint.com
えやみぐさのGatsby設定ファイルのTypeScript化
レイアウト用の型定義をgatsby-nodeやgatsby-configで利用するために、これらのGatsby設定ファイルをTypeScript化することになりました。
以下の記事が参考になりました。
えやみぐさに「チャンネル」機能を追加
トピックの異なる記事を分離するために、「チャンネル」という単位で記事を分類するようにしました。
これまで、えやみぐさの記事は、カテゴリとタグによって分類していました。 しかし、この2つだけでは、例えば日記と技術記事の記事一覧を分離することができません(RSSや最近の記事一覧で問題になる)。 えやみぐさに異なるトピック・ジャンルの記事を統合するために、既存のカテゴリとタグによる分類を維持し、新しい階層を加えることにしました。 これまでのカテゴリ・タグは、チャンネル別に機能するようにしました。
いまのところ、この記事は作業ログというチャンネルに属しています。 通常の技術ノートに比べて、気軽にページを作ることができるようにと考えています。 あとで内容の一部を技術ノートに移す・写すこともあるかもしれません。 現在の技術ノートはあまり品質がよくない(メモ書きレベル)ので、作業ログに移してもいいかなと思っているのですが、そこそこ記事数があり、 中身を確認しながら再分類するのが手間なのでやっていません。 作業ログは、作業を中断したり、力尽きたりしたりして、中途半端な内容や矛盾した文章が載っていることがあるかもしれませんが、自分用のメモなので気にしないでいきたいと思っています。
えやみぐさの記事管理方法とURLフォーマットについて
えやみぐさでは、記事のURLをentry/<作成年>/<slug>というフォーマットにしています。
このフォーマットは、えやみぐさの記事をファイルシステム上で管理しやすくするために選んだものです。
えやみぐさの記事を作成するときは、URLと対応したパスにディレクトリを作成し、index.mdファイルを配置します。
これは、記事に付随するリソース(画像や音声ファイルなど)と記事本体をまとめて管理するためにそうしています。
比較として、entry/<slug>方式では、ふつうに構成すると1ディレクトリにすべての記事ディレクトリを配置することになります。
例えば、2020年には下書きを含めて31件の記事があるのですが、
次の年も同じ数の記事を書いたとすると、計62件、その次の年なら計93件になることが予想されます。
昔書いた記事に補足を入れたいときや、新しい記事を書きたいときに、100件のサブディレクトリがあるディレクトリを操作するのは、
誤操作が起きやすい点、目に入る情報量が多く気が散る点から、望ましくない・苦手です。
entry/<作成年>/<作成月>/<slug>やentry/<作成年>/<作成月>/<作成日>/<slug>も考えられますが、
自分の記事作成ペースと、手作業で管理するのが手間に感じる点から採用しませんでした。
えやみぐさのURL永続性について
インターネット上のURLは、永続化することが望ましいという考え方があります。 例えば、ブックマークしておいたページが消えていると困りますし、リンクが貼られているとリンク切れを起こしてしまいます。
記事のURLの永続化には、URLの割り当て方法が関わってきます。
ブログシステムでのURLの割り当て方法としては、
記事タイトルの一部などによる「スラグ」を利用する方法、
DB上の連番IDを利用する方法、
時刻や日付を利用する方法、
ランダムなIDを利用する方法、
が思い付きます。
えやみぐさでは、記事のURLをentry/<作成年>/<slug>というフォーマットにしています。
CMS・Wikiなどでは、URLを永続化するためにリダイレクトが自動で貼られる仕組みが用意されている場合がありますが、 えやみぐさのコンテンツ管理方式(GitリポジトリにMarkdownファイル)では、リダイレクトによってURLを永続化するのは難しく、 実装しても運用するのはそれなりの手間になります(例えば、リダイレクトだけの実体のない記事ページが記事ファイル一覧に含まれる、増え続けるリダイレクトリストの管理など)。
できるだけ記事URLを書き換えないようにしてはいますが、リンクが貼られにくい雑記については、 URL永続性を維持する動機がないので、適当に管理すると思います。
記事のURL名前空間は、チャンネル間で共通にしています(entry/slugのこと)。
えやみぐさでは、チャンネル・カテゴリ・タグのようなタクソノミーは、あとで書き換えることがある、という運用を考えています。
えやみぐさの記事一覧について
これまで、えやみぐさのトップページでは、カテゴリの一覧と、各カテゴリの全記事リストを表示する方式をとっていました。 これは、過去に書いた技術記事を素早く参照するためのものでした。 この記事の執筆時点でも、技術記事用のチャンネル「技術ノート」では、同様の方式で記事一覧を表示するようにしています。
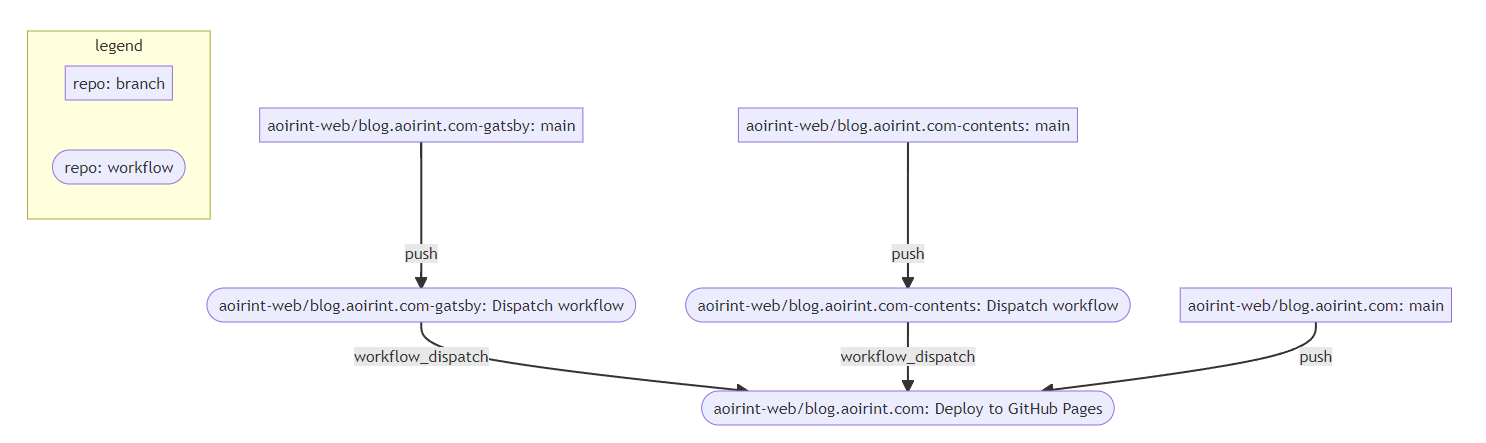
えやみぐさのデプロイ自動化について
えやみぐさを管理するGitリポジトリは、Gatsbyプロジェクトリポジトリと記事リポジトリの2つに分かれています(submoduleで管理しています)。 記事の可搬性とレイアウト・記事の分離のためにそうしていますが、固有記法を使うこともあるかもしれませんし、 まああまり細かいところは気にしないで運用しています。
えやみぐさのデプロイは、GatsbyプロジェクトリポジトリにpushされたときにはGitHub Actionsが走りますが、 記事リポジトリにpushされたときには走りません。
記事を更新したときには、親のGatsbyプロジェクトリポジトリのsubmoduleを更新する手間があります。
Webサイトのレイアウトを調整すること、記事を更新すること、をうまく共存させながら、この手間を解消したいのですが、 あんまりいい方法が思い付いていません。。。
例えば、記事を書くときにいちいちGatsbyでレンダリングするのは重くて手間なので、Gatsbyプロジェクトをcloneせずに 記事を追加するような運用をしたいと思っていますが、 レイアウトをいじるときには実際の記事があった方がいい、というような感じで、どうしたらいいのかなと思っています。
workflow_dispatchをうまく組めば、片方のリポジトリが更新されたときにデプロイ走らせることはできると思うけれど、
ローカルで動かすときに微妙な気がしている…
えやみぐさのデプロイにおける「2重コミット問題」を解消した
「2重コミット問題」:テーマリポジトリと記事リポジトリを分離するため、submoduleを使って管理するとき、submoduleと親リポジトリの2つにそれぞれコミットするのが手間になる問題
API経由でWorkflowを実行する。スコープの広いPATが必要なのが難しいところなので、抵抗あったのだけれど、まあ便利なので仕方がない。
Gatsbyが2つのディレクトリを同じデータソースとして統合して扱うことができたので、submoduleを使わずにうまく分離することができた(VOICEVOX ENGINEのspeaker_infoをイメージした)。
このおかげで、ローカルでのプレビューもできる(Gatsbyが重いのでレイアウト変えるとき以外は、多少表示崩れても手間なのでGatsbyでレンダリングしない方がいいと思っているけれど)。